Curtain reveal effect using CSS
I recently redesigned my site and wanted to add a little fun effect at the bottom of the page (go on scroll down I’ll wait) that looked liked the whole website was sliding up and revealing a secret section under the footer and I wanted to do it without JavaScript.
CSS Reveal effect demo Download the source files
Pseudo elements and fixed positioning
The effect is actually deceptively simple and doesn’t require a whole lot of CSS, my effect doesn’t require any extra markup thanks to some use of pseudo-elements (:after/:before). This is the CSS taken from the above demo.
body {
padding-bottom: 600px;
}
body:after {
content: "";
height: 1800px;
position: fixed;
left: ;
right: ;
bottom: ;
background: #000 url(assets/css-ninja.svg) 50% no-repeat;
background-size: auto 280px;
z-index: 1;
}That’s it to get the section to sit where I want using fixed position at the bottom and setting right and left properties to make the element expand the full width. I re-use my SVG logo that appears in the header and adjust the background-size to make it appear bigger so only the top half of the head appears.
To get the reveal effect All I need to do to my content is make sure it has a higher stacking context than my pseudo-element.
.curtain {
height: 1200px;
position: relative;
z-index: 2;
}Because my demo has no content I have set a height so you can see the effect happen this wouldn’t be needed if you have content. In the pseudo element I also set a height 600px higher than curtain overlay that’s so I can reveal a total of 600px of content when the user scroll down.
A real world case?
The effect on my site was just for fun but perhaps a more clever way of doing it would be to reveal a get in contact or buy my product upon the user scrolling through why they should use your service/product.
Advanced CSS Reveal effect demo Download the source files
This demo uses the footer as the reveal element so the section element has a bottom margin that is equivalent to the height of the footer and the stacking context of the section and header elements are higher than the footer so it will only be “revealed” when the user scrolls to the bottom of the page.
section {
margin-bottom: 350px;
position: relative;
z-index: 2;
}
footer {
position: fixed;
bottom: ;
left: ;
right: ;
height: 350px;
z-index: 1;
}Browser support
The browser support for this is very good the first demo uses pseudo-elements, multiple backgrounds, svg and gradients so it has IE10+ support (With graceful degradation this could easily work IE8+) and the second demo has support IE7+ with just the HTML5 shiv included but wouldn’t require it if you were using divs.
iOS has some issues with fixed positioning
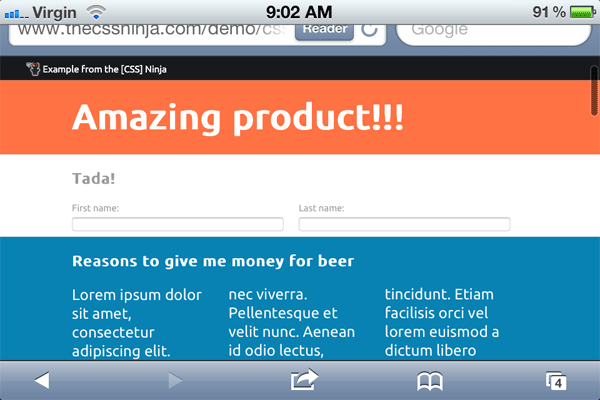
Who am I kidding iOS5 has a crazy amount of weird edge case issues with fixed positioning that will hopefully be addressed in iOS6. In the case of this demo the below screen shot of an iOS5 you’ll see the stacking context gets confused when the user is scrolling it will also flicker quite a lot and be quite jarring.

A simple yet cool looking effect, but avoid on iOS mobile devices for now.